光回線が使えなくて引っ越してから2週間で賃貸を解約したお話
インターネット環境は結構大事なので、引っ越す前に不動産に
「光回線は通っていますか?NURO 光が使えるかどうかを管理会社に確認していただきたいです」
ということを伝え、管理会社からは「光回線は使えます。工事ができれば NURO 光は使ってもかまいません」という返事をいただきました、と、不動産から聞きました。
元々住んでいた家を解約して、引っ越し先でいざネット回線工事業者の方に来てもらったところ、以下のことが分かりました。
- 建物までは光ファイバーが通っているが、建物内から各部屋までは電話用のメタル線しか通らない
- そもそも古い建物で回線を通す配管が存在しないため、光ファイバーを通すことができない(つまり VDSL 方式しか使えない)
- 前の住人が NURO 光を通そうと管理会社に粘ったが、工事がとても大がかりで長いものになるため、結局光ファイバーは通せなかった
これは辛い。辛すぎます。わりと大きめのマンションなのですが、建物全棟 VDSL 方式だということが判明しました。
回線を契約しなかったので実測はできなかったのですが、インターネット利用者が多ければ多くなるほど回線速度が落ちやすい VDSL 方式では、たぶんポケット Wi-Fi のほうが速いのでは?という予感がしました。
不動産と管理会社の人に事情を相談すると、
「光ファイバーは建物までは通っているのと、インターネット回線の方式についてはあまり詳しくなかった」 「管理会社に問い合わせたときの担当の人もインターネット回線の担当者ではなく、知らなかった」
ということが分かりました。
引っ越し失敗による痛手
- 不動産の人と「言った言わない」のお話になってしまい、結局仲介手数料は戻ってこなかった
- 逆に言うと、管理会社からは事情を説明して、1ヶ月分の家賃を日割りで返してもらうことができた
- 圧倒的感謝 :pray:
- 逆に言うと、管理会社からは事情を説明して、1ヶ月分の家賃を日割りで返してもらうことができた
- 引っ越しのために購入した家具家電は、一回も使わずにレンタルスペースに移動させることになった
- いくつかの家具家電は維持コストがかかるため、結局使わずに手放してしまった
当たり前ですが引っ越しと、引っ越し先から更に引っ越しにかかった諸々の時間とお金は返ってこないです。
- 元々住んでいたアパート
- 引っ越しに失敗したマンション
- 一時的な仮住まいのアパート
- 最終的に現在住んでいる家
計4回、1〜2ヶ月のうちに引っ越しすることになったため、けっこうな額のお金が消えてゆきました。。。
引っ越し失敗の反省点
次からインターネット回線については、不動産からの又聞きではなく自分できちんと管理会社の担当者に確認するべきだったと反省しています。リノベーションしていて中はきれいだったとしても、建物自体が古いとそういうこともあるらしいです。
あんまりないことかなと思いますが、エンジニアの人とか実況配信とかやる人はすごくしっかり確認したほうが良さそうです。
STORES(hey)に入社して、STOERS のことが好きになった

2020年1月から STOERS(hey) でバックエンドエンジニアとして働いています。
hey 社、最近よく聞くしどういう会社なのか気になっている、というエンジニアは多いと思います 👀
hey 社では入社エントリーがたくさん書かれていて、技術的な話についてはそちらを参考にしていただくと良さそうです。 (このブログの最後に、エンジニアが書いた入社エントリーをまとめました)
※ ちなみにこのブログでは、技術的な話よりも、個人的な感想をメインに書いています
今回転職をするときに大切にしたこと
いまの私が転職するときに大切にしていることはこの3つです。
- いわゆる「モダンな開発環境」であるかどうか
- STORES の中の人たち
- プロダクトのことを好きになれるか
これらの中でも、今回の転職では「プロダクトのことを好きになれるか」がとても大きなポイントでした。
いわゆる「モダンな開発環境」であるかどうか
他のブログにもあるとおり、STORES は "イイ感じ" の環境です。
まず一番は、ドキュメントや仕様書がめっちゃ充実しています(ドキュメント管理ツールが esa でそれも嬉しいポイントでした ☺︎)
STORES ではフロントエンド / バックエンド / SRE というようにチームに分かれていて、技術負債を解消する取り組みやバックエンド基盤チームなど、組織全体で目の前の課題にきちんと向き合ってプロダクト開発しているところがとても良いです。
あとは個人的に、
- とても優秀な PdM と働ける
- 仕様や設計・コードに対するレビューをしっかりやっている
- 自動テストをきちんと書いている
- 勉強会やカンファレンスのスポンサードなど、エンジニアを応援してくれている
- RubyKaigi や、Vue Fes のスポンサーもしている
- フレックス制度(コアタイム 12時〜16時)
というところも安心ポイントです。働く環境は大事ですね。
STORES の中の人たち
hey には強いエンジニアが多いです。
社内勉強会もけっこう開催されていて、生ぬるい環境というわけではなく、思ったことをきちんと発言して受け止めてもらえるような、心理的安全性があるのを感じます。助け合い・褒め合いな文化だと思う。そういうチームで働けてとても満足しています。
あやなさんが大好き!
STORES、はじめての2/10-CM放映です。よし、#お店つくろう と思ってもらえるよう、少しでもみなさんの背中を押せたら嬉しいです。 https://t.co/AfwZpsgmpT
— Ayana Tsukahara/塚原文奈@STORES.jp (@ayanadesu) February 5, 2020
弊社 CEO のあやなさんです。 『エンジニアリング組織論への招待』の読書会をやっていたときにはじめてお会いしました。 あやなさんと会う前は、CEO の人が技術本の読書会に来てくれるんだー、へーすごいなー、という風にしか思ってなかったのですが、いざ会ってみるととっても気さくで話がおもしろくて、ほんとに魅力的な人です。この読書会では毎回あやなさんの考えを聞けるのが私の楽しみでした。
「ほぼ」未経験人事が成長し続けていく|mkondo|note
どきどきしながら会議室で待っていると、元気な声で「こんにちは〜!」と言いながら、塚原(@ayanadesu)が入ってきました。もう、はじめて見た瞬間に、雷が落ちました(笑)飾らない人柄、溢れ出てるパワー、すべてに魅力を感じました。
これは hey 社の人事の @_mkondo が書いた note なのですが、初めてあやなさんに会ったときのこの気持ち、よく分かります笑
こういう感覚は百聞は一見にしかずで、実際に会ったことないと文章では伝わりきらんのですが、とにかく hey には「あやなさんファン」が少なからずいて、私もその一人です、っていうことが言いたかったのでした。
プロダクトのことを好きになれるか
そして最後、今回の転職でいちばん大切だったと感じたことです。
正直、きちんと Web 業界でやってきているエンジニアにとっては、「開発環境」や「チームメンバー」という点は望めばいろんな良い会社が見つかると思います。
でもそんな中から、やっぱり STORES がイイなと思う理由があって。
その「イイな」っていう雰囲気は、実際に入社するまでは言語化することができなかったのですが... 入社後に、hey の代表の佐藤さんの口から直接お話を聞くことで、ようやく自分の言葉で説明できるようになりました。
Just for Fun という言葉
入社後のオンボーディングで、Welcome to hey というのがあります。代表の人たちが hey について、STORES や Coiney について、歴史やどういうプロダクトなのかを直接語ってくれるイベントのことです。
そこで佐藤さんが話してくれたことがあるのですが、人から聞いた話をそのまま文章にしてもアレなので、ちょっとここからは自分なりの言葉で表現しようと思います。
我々 hey は、「ライジングセラー を支えていきたいんだ」というお話です。
「ライジングセラー」って何ぞや?と思っていたのですが、hey では「野心ある小さなチーム」のことをライジングセラーと呼んでいます。
例えば、ある日とつぜん絵本作りにハマっちゃって、すごく面白い絵本を作る人、とか。 作った絵本を大手出版社に持って行っても、「無名だから本は出せないよ」とか言われるから、がんばって自費出版してみたら、想像以上に売れちゃった... みたいな、そういう人たちのことです。
そもそもなのですが、「うっかり何かに夢中になる」こと自体が尊いです。 ハマっちゃう人って、とことん突き詰めていくし、こだわりを持った何かが生まれる。私はそういうモノが好きだし、そういう人たちを応援しています。
そういう人たちが「楽しくやってたら食えちゃった!」って笑って話せるのって、素敵じゃないですか?
本業とは別に、最初はスモールスタートで良いから、自分の興味のあることに熱中する。それがお商売につながる(誰かのためになる)のって、すごいこと。そういう世の中が良いなって思っています。
「お金を稼ぐことや成長自体が目的じゃなくて、ただそれを楽しみたい。それを楽しむためにお金と成長が必要なんだ!」っていう価値観。そこが好き。
hey が掲げている Just for Fun という言葉は、この価値観を知るととてもしっくりきて、自分もそういう人たちや作品が好きなんだなぁ、としみじみ感じたのでした。
「こだわり」のあるものが好き
これも完全に個人の好みですが、私は「こだわり」のあるものが好きです。
「こだわる」の意味って、あんまり良い印象ではない日本語(褒め言葉ではない)ではあるのですが。
①心が何かにとらわれて、自由に考えることができなくなる。気にしなくてもいいようなことを気にする。拘泥する。 「金に-・る人」 「済んだことにいつまでも-・るな」 ②普通は軽視されがちなことにまで好みを主張する。 「ビールの銘柄に-・る」
私は、例えばエディタやキーボードに対してこだわりのある人とか [nits] のつく PR のレビューコメントとか、そういうのが好きです。なんかそれに対する熱意を感じる。
同じようにストアオーナーさんの出す、良い意味で「こだわりのある」ストアは、かっこいいなって思っています。商品に対する愛を感じる。
そういった価値観をぜんぶひっくるめて、会社とプロダクトの方向性にとても共感しました。それが「イイな」って思ったことの正体です。
おわりに
長くなっちゃいましたが、一言でまとめると、 「良い雰囲気だと思って入ってみたらほんとに良い会社で STORES のことが好きになった」って話です笑
でもほんとにそうで、ぶっちゃけここがイヤだ、みたいなところが今のところひとつも思い浮かばないです。
- ぶっちゃけ私は前職から給料も上がった
- ここをもっとカイゼンできるのでは?みたいなところは、提案したら「イイネ!」って受け入れてもらえる
- でもあんまり良い話ばっかしちゃうと、身内自慢みたいになってはずかしいのでもうあんまり言わない
せっかく人生のリソースを割いて働くのなら、好きなプロダクト・人に関わって働きたいです。
話を聞きいてみたい!って人がいたら、Hello hey やってます。良かったら遊びに来てね。
参考
ちなみに STORES の技術的な面についても興味のある人は、他のメンバーが入社エントリーとして良い記事をたくさん書いてくれているので、そちらを見ると良さそうです。以下、書かれた時系列でリストしています。参考までにどうぞ。
- STORES.jp(hey)に入社してちょうど 1年経ったので、STORES のフロントエンド開発について書きます|howdy39|note
- STORES.jp(hey)に入社して 3ヶ月が経ちました|daitasu|note
- STORES.jp のフロントエンドチームがイイ感じなので紹介する - 彼女からは、おいちゃんと呼ばれています
- STORES.jp(hey)に入社して 10ヶ月が経ちました - How IT Works
- hey / STORES.jp に入社して 1年たちました|morihirok|note
- バンク解散からストアーズ入社、そしてこれから - VTuber になったプログラマーの魂の残滓
入社とは別に、Discovery hey(入社体験制度)のエントリーも見つけました。
「Discover hey(入社体験制度)」で STORES.jp に 1日入社体験してきた - lasciva blog
他にもテックイベントを定期的に開催しているので、興味がある人は connpass もどうぞ。
チェリー本を 7章まで読み終えた
今年の RubyKaigi のときに、チェリー本を購入した。4月20日くらいのことである。

プロを目指す人のためのRuby入門 言語仕様からテスト駆動開発・デバッグ技法まで (Software Design plusシリーズ)
- 作者: 伊藤淳一
- 出版社/メーカー: 技術評論社
- 発売日: 2017/11/25
- メディア: 大型本
- この商品を含むブログを見る
購入したときに読んでいた本は「リファクタリング: Ruby エディション」だったので、すぐには読み始めなかったのだが、地道にコツコツと読んでいってもう半年以上が過ぎた。過ぎてしまった。。
どうしてこんなに時間がかかった?
読みながら手を動かしていた。具体的には、esa に 文字の写経 をしていた。
なぜ文字の写経をしていたかというと、ただ本を読むだけでは身につかないなーと感じたから。
先に読んでいた「リファクタリング: Ruby エディション」の内容が、頭に残っているか?と訊かれたら、たぶん「NO」だと思う。 本のその箇所を読めば、どんな内容が書いてあるかが分かるが、正直半年くらいまともに Ruby を書いてきていなかったので自分にはまだ身についていなかった。
読み物としても十分に面白いけれど、技術書の内容は、身についてこそ本当に面白いんだと思う。
という理由で、チェリー本は esa にちまちまメモをしながら読んでいた。おかげでまだ 7章までしか書いていないのにすごいボリュームになった。
7章を読み終えた時点で、思わずあとがきを読んでしまった。そういう気分だった。(気分的にはわりと満足してる) あとがきを読み終えたところでひとりふりかえりをした。ここから先の章は、esa に書いていくのをやめて普通に読書していこうかな、と決めた。
本を読むだけでも、文字を写経するだけでも身につかない
最初から普通に手を動かすべきだったのだ。
クソコードでも何でも良いから、先に何かを作り上げる。それをリファクタリングする。テストを書く。RuboCop や Brakeman なりを入れる。
そういう当たり前の一連の流れが、自分には足りてないなと思った。
9月頃から Rails をまた業務で触るようになって、自分の理解力の乏しさを思い知る毎日なので、また何かしら手を動かしていこうという決意。
決意するまでにお世話になった記事
技術書、最初から完全に理解するか、頭の中にインデックスを作るか? 〜 #チェリー本 が後半から難しくなる問題を考える - give IT a try
"Railsで開発できる" への道 - Speaker Deck
ワクワクすることを忘れたくない
最近ずっとしんどい思いをしながらプログラミングしている。1年前くらいの、「ワカンネーーー」って言いながら本当に何も分からなくて楽しかった頃みたいに、ワクワクすることを忘れたくない。
こうなったら個人プロダクトでも作りながら鬱憤を晴らそうと思う。何でも良いのでモノリシックな Rails でアプリケーション作るです。
フジロックことはじめ
フジロック 2019 に3日間行ってきました!
実は今まで大きなフェスには行ったことがなく、初の野外フェス&キャンプ生活だったのでどんなものかドキドキワクワクでした。
行ってみて色々知見もあったり、結果とても楽しく過ごせたので備忘録として残しておきます。

持ちもの編
今回は人数2人 x 3日間キャンプサイトで生活だったので、まずは持ち物リストから。
装備
衣類・日用品
- 防寒着(ヒートテック・パーカー)
- タオル3日分
- 着替え4日分
- くつ下3日分
- 日焼け止めクリーム
- ジップロック
- ウェットティッシュ
- 貼るホッカイロ
- 汗ふきシート
- コンタクト
- メガネ
- 洗面用具
- 洗顔
- 歯磨きセット
- 虫除けスプレー
キャンプ用品
- リュック
- テント(2〜4人用)
- シュラフ(1人用のを広げて2人で使った)
- アルミロールマット x 2
- 鍵(テントの防犯のため簡易的なもの)
- テント用の飾り(100均で売っているヒマワリの造花。テントの目印)
- ヘッドライト(釣り用に持っているもの)
- ランタン x 2(釣り用に持っているもの)
- ゴミ用のビニール袋 x いくつか
- ぞうきん
- レジャーシート x 2
完全にキャンプに行くときのセットです。 野外音楽フェスってなかなか大自然なのでなめてかかると大変な目にあうかと...(私も最初なめてかかっていました🙇反省)
フジロックに行くときのポイント
椅子はほぼ必須で持って行った方が良い
- 行く前までは、「折りたたみ椅子っているのかな?荷物重くなってジャマになるのでは?」と思っていたのですが、持って行って大正解
- ちょっと休憩するときやごはんを食べるとき、ステージから遠いところでライブを観るときとかにとても便利
- 玄人っぽい人は、なんかリッチな感じの椅子に座ってカッパをすっぽり椅子ごと被りながら、優雅にビール飲んでました笑
登山靴か長靴じゃないと山道は厳しい
- 普通に新潟の山なので、大自然です。登山靴を履いていって正解でした
- 一緒に行った人は長靴を履いていて、それがとても快適そうでした
- 有名な日本野鳥の会の長靴です
- サンダルだと、山道を歩いているときに足をケガしそうかなという感じでした。とはいえちょっと出歩くくらいのときにサンダルがあるととても便利。持って行って正解でした
夜はとても寒い
雨はとても強い
- 傘を持っていくのはお作法的に NG です。ポンチョタイプのカッパを着ていったのは正解でした
- 2日目の夜のライブのときに台風が来て、ポンチョ着ていたのにぐっしょりになりました...登山靴も長靴もビッショビショ
- テントも隅のほうが少し浸水しました。下にレジャーシート敷いていたので水浸しにはならずにすみました

キャンプに慣れていない人にはなかなか厳しい環境かもしれないのですが、キャンプになれた人と一緒に行くとけっこう楽しめるのではと思います。 私も結構てきとうな装備で行こうとしていたところ、一緒に行く人に 「山をなめないほうが良い」 とおこられて助かりました!ありがとう!🙏
アーティスト編
私のお目当てのアーティストは、
- THE CHEMICAL BROTHERS
- THOM YORKE
- SIA
でした。 他のアーティストもちらちら観に行きつつ、CHAR を観たり水曜日のカンパネラのコムアイを観たりしてました。
THE CHEMICAL BROTHERS と THOM YORKE の時間がかぶってた
どっちも観たかったので、最初 THE CHEMICAL BROTHERS を真ん中あたりで立ちながら観ていて。
めっちゃ盛り上がってました!!!夜の野外フェスで観るケミカルブラザーズ最高すぎる...

聴きたい曲はだいたい聴けたところで、THOM YORKE を観に移動。 山の夜道チョット怖かった。
グリーンステージからホワイトステージに移動して、THOM YORKE が遠くで小さく見えたときは何か気持ちがフワッとなり。本物の THOM YORKE が目の前にいるのか...みたいな。驚異的だ。
1日目はそんな感じで終わります。帰ってテントで寝ました。
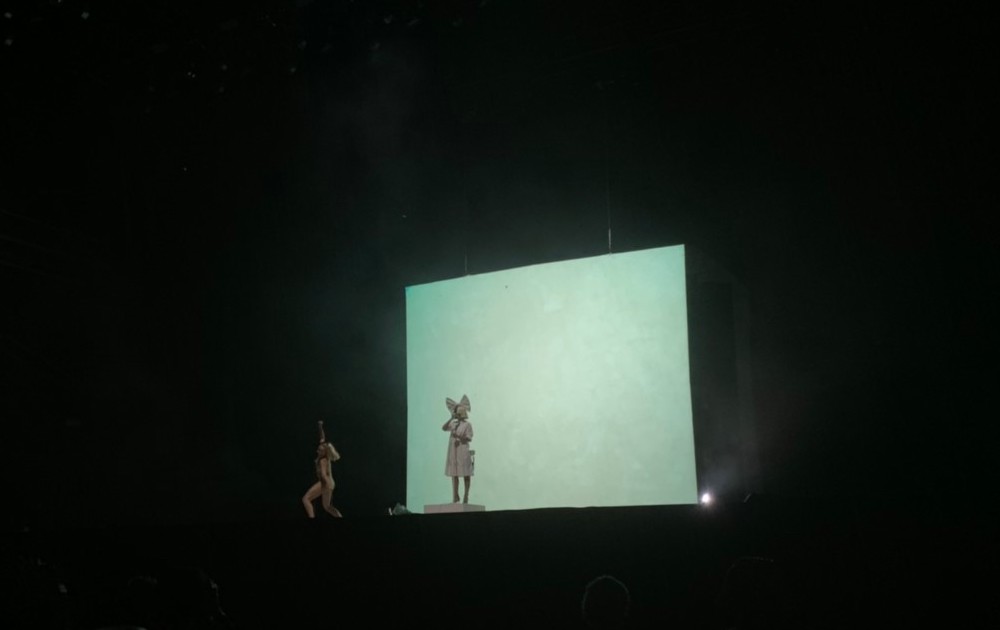
SIA をとっても近くで観た
このフジロックで一番楽しみにしていた SIA です。 SIA、一緒に行った人が好きでその影響で好きになったアーティストです。生のダンスパフォーマンスとあの歌声が観たくて、「SIA を観たくてフジロックに行った」と言って良いくらいです。

この日はほぼ1日グリーンステージで良いよね、なんて話しながらアジカンと MARTIN GARRIX も観て、雨の中 SIA を今か今かと待ってました。
ちなみに「地蔵問題」とかあると思うのですが、別にお目当てのバンドでなくても楽しめるものは楽しめると思うし、実際始まったらふつうにノってました。どんなアーティストであれ楽しめなけりゃもったいない!(でも1人じゃなくて2人で行って良かったな〜とも思いました)
SIA が始まる頃、本当に雨がピークで「このまま中止になってしまうのでは...😨」とヒヤヒヤしてました。
ステージもちょっと雨漏りしていたのに、SIA とダンサーがものすごいパフォーマンスをしていて、ほんとうにただただ感動しました...

とてもシンプルなセットでした。両側のディスプレイには撮り下ろしみたいな PV が流れていて、どっちにも目が離せない! もう雨なんか関係なく、全身びっしょりになりながら観てました。
フジロック 2019 観て良かった!
番外編
ごはんがおいしい
野外フェスでけっこう楽しめたのは、ごはんです。食べるの大好き!😊 カレーとか焼きトウモロコシとか鮎の塩焼きとか、けっこう食べまくりました笑

現地価格でまぁ高いんですけど、野外で食べるものってなんであんな美味しいんでしょうね。朝ご飯は必ずカップラーメンだったのですけどめっちゃうまいんですよね。
気になる衛生面について
野外フェスとかキャンプで気になるのって、衛生面(トイレとかお風呂とか)ですよね。
私もキャンプをあまりしたことがなく人もいっぱいいるので、仮設トイレとかは覚悟していたのですが、結果としてわりと快適に過ごせました。
仮設トイレについては想像以上に並んでいたのと想像通りな汚れでした。私はトイレあまり近くないほうなので全然平気だったのですが、トイレが近い&お腹が弱い人にとってはキツいと思います。
あと、ドラゴンドラを登った先の山のてっぺんのステージ近くにスキー場ロッジがあり、そこのトイレはあまり混雑せず、仮設トイレよりもキレイで良かったです。
お風呂については、キャンプ場のシャワーや苗場温泉は、混みすぎていてとてもじゃないけど入れなかったです😂
私はずっと「雪ささの湯」に、早朝(5時とか6時とか)に入りに行きました。人は多かったですが並ばずにシャワーも浴びれて、温泉に浸かれて寒かった身体もリフレッシュできて、最高!って感じでしたw
このサイトがとても参考になりました🙏 フジロック会場周辺のおすすめ温泉、お風呂を紹介します!
雪ささの湯の女性風呂は露天風呂もついていて、シャワーも露天風呂の隣(奥の方)にもたくさんあったので、あまり並ばずにゆっくり身体を洗えます。ほんとオススメです!
ただ、フジロックの外のお風呂も朝になると普通に混みまくりで大変なことになるので、狙い目は早朝です。
大自然が楽しい
2日間いろいろなステージを回りました。(3日目は雨がすごすぎて体力がもうなかったので、お昼頃に帰りました😭)
ホワイトステージ近くの川で水遊びをしたり。

他にもドラゴンドラの先やフィールドオブヘブンのあたりなどは、フェスならではな雰囲気で大自然を楽しめ、イイ感じに音楽も流れてきて、非日常を味わえました。
3日間とっても疲れたけど、キャンプも十分楽しめました! 3日間の券を買って正解だったなと改めて思います。
おわりに
今回1人で無計画に行っていたら死んでました。笑
写真とかもほとんどその人が iPhone XS Max で撮ってくれたやつで、一緒に行ってくれた人に感謝です 🙏
楽しい思い出をありがとう!2019年良い夏でした😊
『エンジニアリング組織論への招待』読書会に参加しました


エンジニアリング組織論への招待 ~不確実性に向き合う思考と組織のリファクタリング
- 作者: 広木大地
- 出版社/メーカー: 技術評論社
- 発売日: 2018/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
2019年の5月と6月に、「エンジニアリング組織論への招待」という本の読書会をしました。 この本はエンジニアなら名前を聞いたことのある本だと思うのですが、非エンジニアの方へビジネス書としてもオススメできる良著です。
#エンジニアリング組織論への招待
— 広木 大地/ エンジニアリング組織論への招待 (@hiroki_daichi) 2019年2月14日
が「技術書大賞(翔泳社)」と「ビジネス書大賞(ブクログ)」の二冠をいただき、ついに技術とビジネスがつながることが当たり前の時代に!! pic.twitter.com/IdqXu41WiE
間違いなく今年一番オススメしたい本だったので、ブログを書きました。
なぜ「読書会」?
発端は、いつもお世話になっている omiend さんとおいちゃんさんが読書会をしよう!と話していたのがきっかけです。

チームの運営は難しい。 日頃そう感じるおいちゃんと omiend による、「エンジニア組織論への招待」の内容からヒントを得てチーム運営に感じる課題を解決する読書会。
読書会に参加するときのモチベーションとして、
- 積ん読がたまってしまい、本を1冊読み切るのにえいやが必要だった
- 読書会というフレームワークを利用すれば、途中で挫折することなく最後まで完走できそう
- 分からなかったところや感想などをメンバーでわいわい話し合えれば、より深い理解ができそう
というのがありました。 想定していたとおり2ヶ月で最後まで読み切ることができ、1人で読んでいたときよりもだいぶ理解が深まったと感じました。
どのように読書会を進めていったのか
- 毎週月曜日までに、Chapter ごとに各自読書してくる
- その内容を HackMD にまとめて書いておく
- 月曜日の夜に読書会開催
- HackMD の内容を共有しながら「聞きたいこと」「特に話しておきたいこと」について1人ずつ話す
という風な流れで開催しました。 HackMD に書いた内容としては、
- 所感
- 共有・疑問(聞きたいこと)
をそれぞれ書いていきました。
 (こんな感じです)
(こんな感じです)
良かったこと
最初は3人で読書会をする予定でしたが、回を重ねて途中からゲスト参加者が増えました。
他の会社での技術組織の話が聞けたり、自分が今抱えている課題に対してアドバイスやコメントをもらえたのがとても良かったです。
また、一番良かったと思った点は、自分がいま直面している具体的な課題に対して、上司(CTO の omiend さん)と一緒に1冊の本を通しながらディスカッションしていけたことでした。 この本を読む前までは、「心理的安全性」という言葉と「緊張感のないぬるま湯」と区別が曖昧なままやっていたのですが、この本を通しながら「対人リスク」をとってでも必要なことが言える環境というものの大事さを身に滲みて感じました。
一緒に読書会をやってくださった皆さんありがとうございました!楽しかったです。😊
各 Chapter のまとめと感想
個人的なまとめを esa に書いたので公開します。 (Chapter5 についてはそのまま読んだのでまとめを作りませんでした 🙏)
Chapter1
https://esa-pages.io/p/sharing/10474/posts/116/2c91580974cd37374706.html
Chapter2
https://esa-pages.io/p/sharing/10474/posts/122/39d2e2db758fef379279.html
Chapter3
https://esa-pages.io/p/sharing/10474/posts/125/049f63f1161d4f1098a1.html
Chapter4
https://esa-pages.io/p/sharing/10474/posts/131/4abae93a2f11e0b5aff0.html
読書会をしてみた感想
会社の上司やメンター・メンティ同士、もしくは友達やセンパイと一緒に読書会開催するのほんとうにオススメです。捗ります。
本を通して「共通の概念」を獲得すると、コミュニケーションが取りやすくなるのが良いのかなと思いました。
de:code 2019 に行ってきました
Microsoft さんの de:code 2019 に行ってきました!
自分は Vue.js 日本ユーザーグループが行っているハンズオン、Vue.js 初心者向けタッチ&トライのスタッフとして参加したのですが、de:code 初参加だったので色々なことが新鮮でした。
ハンズオンの内容
@k-miyake さん作のハンズオン資料です。
Vue.js と TypeScript を初めて触るエンジニア向けのハンズオンとしてちょうど良く、Microsoft Azure の Translator Text API を使った実装例などもあります。
外部公開されているので、へいしゃの社内勉強会でも使わせていただきます!
「Azure をフル活用したサーバーレスの潮流について」
こちらのセッションを聞いてきました。
- 今までのトレンド総ざらい「サーバーレスの特徴」
- 今日からマネしたくなる「サーバーレスの実践」
- 知ってるとちょっとドヤれる「サーバーレスの最近の潮流」
www.slideshare.net
この資料を見ればもう十分なのですが、自分でもセッションを聞きながら esa にまとめたりしていました。
Archives/勉強会/de:code2019 セッション内容まとめ - esa-pages.io
セッション内容としては、サーバーレスについての全体を見渡した知見がありとても良かったです。
サーバーレスについてそんなに詳しくない自分でも理解しやすい内容で、セッションのテンポも良く、観に行けて本当に良かったです ☺️
登壇者の @yoshidashingo さんの会社でも Vue.js を使っているらしく、最近の SPA な構成のバックエンドとして最適なアーキテクチャだなと感じました。
Heroku とか Netlify も良いけど、AWS や Azure をもっと使ってみたい!そういう一日でした。ではでは。
エンジニア雨ニモ負ケズ
IEにも負けず バグにも負けず コンフリクトにも 急な仕様変更にも負けぬ 柔軟なコードをもち
慾はなく 決して怒らず いつも静かにググっている
一日に 進捗管理と障害対応と少しのコードを書き
あらゆることを 自分を感情に入れずに よく見聞きし分かり
そして忘れず
渋谷区の端の テナントの一角の 小さなITベンチャーにいて
東に炎上 PJ あれば 鎮火するまで参画し
西にリファクタリングあれば 行ってそのコードを負い
南にバージョンアップあれば 行ってこわがらなくてもいいと言い
北に論争や宗教戦争があれば いいぞもっとやれと言い
リリースのときは涙を流し
障害発生時はおろおろ歩き
みんなにデクノボーと呼ばれ
ほめられもせず 苦にもされず
そういうものに わたしはなりたい
コレ書いたのは去年の夏でしたかね...
いま個人の esa に書いているドキュメントの棚卸しをしています。
Archive するものとかはどんどんブログのほうに移行しようかと画策中。